반응형
https://webhacking.kr/challenge/bonus-14/
Challenge 54
webhacking.kr
[문제]

[풀이]
<html>
<head>
<title>Challenge 54</title>
</head>
<body>
<h1><b>Password is <font id=aview></font></b></h1>
<script>
function run(){
if(window.ActiveXObject){
try {
return new ActiveXObject('Msxml2.XMLHTTP');
} catch (e) {
try {
return new ActiveXObject('Microsoft.XMLHTTP');
} catch (e) {
return null;
}
}
}else if(window.XMLHttpRequest){
return new XMLHttpRequest();
}else{
return null;
}
}
x=run();
function answer(i){
x.open('GET','?m='+i,false);
x.send(null);
aview.innerHTML=x.responseText;
i++;
if(x.responseText) setTimeout("answer("+i+")",20);
if(x.responseText=="") aview.innerHTML="?";
}
setTimeout("answer(0)",1000);
</script>
</body>
</html>소스 코드에서 answer 함수 부분을 보면
1초마다 함수를 호출하는 것을 확인할 수 있다.
호출하면 i 변수의 값이 1씩 증가하면서
어떠한 값이 바뀌며 페이지에 문자가 한자리씩 출력이 된다.
그러다가 i가 20이 되면 페이지 메시지가 ?가 되며 더이상 문자가 출력되지 않는다.
코드 부분을 보면 aview.innerHTML=x.responseText; 코드가 한자리씩 출력되는 이유이다.
= 부분을 +=으로 변경해서 전체 문자열을 볼 수 있도록 코드수정을 해준다.
그리고 20이 되었을 때 ? 문자 출력 후 출력하지 않는 코드가
if(x.responseText) setTimeout("answer("+i+")",20);
if(x.responseText=="") aview.innerHTML="?";이 부분인데 지워준다.
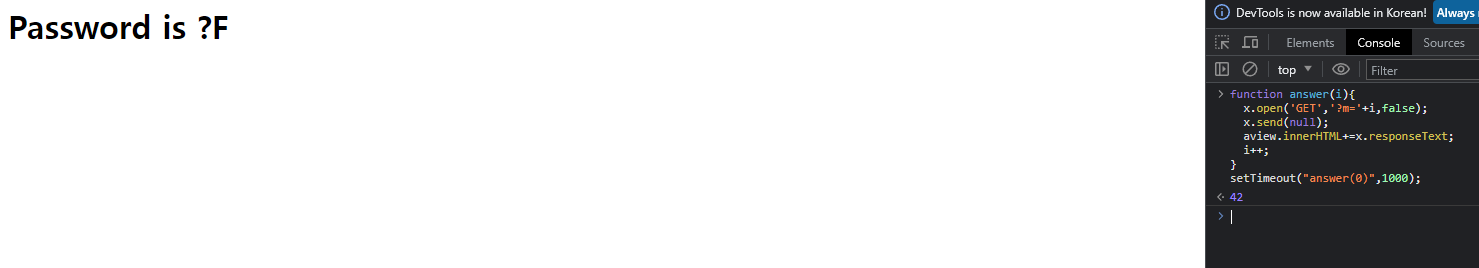
function answer(i){
x.open('GET','?m='+i,false);
x.send(null);
aview.innerHTML+=x.responseText;
i++;
}
setTimeout("answer(0)",1000);전체 코드는 이런식으로 된다.

수정한 코드를 실행시켰지만 F 라는 문자 외로는 출력되는 문자가 없었다.
이 코드를 반복하면 되기에 for문으로 대체하여 써준다.
for(let i = 0; i < 100; i++){
x.open('GET','?m='+i,false);
x.send(null);
aview.innerHTML+=x.responseText;
}범위는 100정도로 잡아줬다.

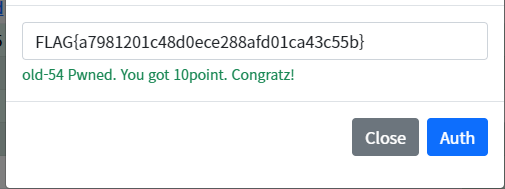
Flag값이 노출된다.

[문제]
FLAG{a7981201c48d0ece288afd01ca43c55b}반응형
