반응형
https://webhacking.kr/challenge/web-05/
Challenge 5
webhacking.kr
[문제]

[풀이]
Login 버튼과 Join 버튼이 있다.
Join을 누르면

위 경고창이 뜨고
Login을 누르면

login 페이지로 이동한다.
소스코드를 보면
<html>
<head>
<title>Challenge 5</title>
</head>
<body bgcolor=black>
<center>
<font color=black>
.<p>
.<p>
.<p>
.<p>
.<p>
.<p>
.<p>
</font>
<input type=button value='Login' style=border:0;width:100;background=black;color=green onmouseover=this.focus(); onclick=move('login');>
<input type=button value='Join' style=border:0;width:100;background=black;color=blue onmouseover=this.focus(); onclick=no();>
<script>
function no()
{
alert('Access_Denied');
}
function move(page)
{
if(page=='login') { location.href='mem/login.php'; }
}
</script>
</center>
</body>
</html>script 부분에 페이지 이동하는 경로가 뜬다.
mem/login.php 부분을 mem/join.php 로 바꾸어 연결하면 join페이지가 뜬다.


join.php로 접속하면 위 경고창이 뜬다.
소스코드를 본다.
<
html >
<
title > Challenge 5 < /title></head > < body bgcolor = black > < center >
<
script >
l = 'a';
ll = 'b';
lll = 'c';
llll = 'd';
lllll = 'e';
llllll = 'f';
lllllll = 'g';
llllllll = 'h';
lllllllll = 'i';
llllllllll = 'j';
lllllllllll = 'k';
llllllllllll = 'l';
lllllllllllll = 'm';
llllllllllllll = 'n';
lllllllllllllll = 'o';
llllllllllllllll = 'p';
lllllllllllllllll = 'q';
llllllllllllllllll = 'r';
lllllllllllllllllll = 's';
llllllllllllllllllll = 't';
lllllllllllllllllllll = 'u';
llllllllllllllllllllll = 'v';
lllllllllllllllllllllll = 'w';
llllllllllllllllllllllll = 'x';
lllllllllllllllllllllllll = 'y';
llllllllllllllllllllllllll = 'z';
I = '1';
II = '2';
III = '3';
IIII = '4';
IIIII = '5';
IIIIII = '6';
IIIIIII = '7';
IIIIIIII = '8';
IIIIIIIII = '9';
IIIIIIIIII = '0';
li = '.';
ii = '<';
iii = '>';
lIllIllIllIllIllIllIllIllIllIl = lllllllllllllll + llllllllllll + llll + llllllllllllllllllllllllll + lllllllllllllll + lllllllllllll + ll + lllllllll + lllll;
lIIIIIIIIIIIIIIIIIIl = llll + lllllllllllllll + lll + lllllllllllllllllllll + lllllllllllll + lllll + llllllllllllll + llllllllllllllllllll + li + lll + lllllllllllllll + lllllllllllllll + lllllllllll + lllllllll + lllll;
if (eval(lIIIIIIIIIIIIIIIIIIl).indexOf(lIllIllIllIllIllIllIllIllIllIl) == -1) {
alert('bye');
throw "stop";
}
if (eval(llll + lllllllllllllll + lll + lllllllllllllllllllll + lllllllllllll + lllll + llllllllllllll + llllllllllllllllllll + li + 'U' + 'R' + 'L').indexOf(lllllllllllll + lllllllllllllll + llll + lllll + '=' + I) == -1) {
alert('access_denied');
throw "stop";
} else {
document.write('<font size=2 color=white>Join</font><p>');
document.write('.<p>.<p>.<p>.<p>.<p>');
document.write('<form method=post action=' + llllllllll + lllllllllllllll + lllllllll + llllllllllllll + li + llllllllllllllll + llllllll + llllllllllllllll +
'>');
document.write('<table border=1><tr><td><font color=gray>id</font></td><td><input type=text name=' + lllllllll + llll + ' maxlength=20></td></tr>');
document.write('<tr><td><font color=gray>pass</font></td><td><input type=text name=' + llllllllllllllll + lllllllllllllllllllllll + '></td></tr>');
document.write('<tr align=center><td colspan=2><input type=submit></td></tr></form></table>');
} <
/script> <
/body> <
/html>위 코드가 나온다.
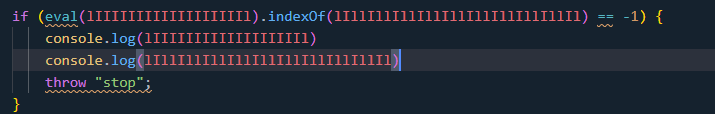
코드를 편집해서 값을 알아낸다.


document.cookie에 lodzombie가 없다면 bye를 내보낸 것 같다.
쿠키에 추가해준다.

이제 다시 접속해주면

다른 경고창이 뜬다.
이것도 같은 방법으로 값을 알아내서 우회한다.

url주소에 mode=1을 넣으면 우회된다.

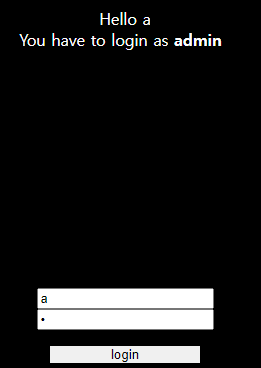
Join페이지에서 아무 계정을 생성한다.



a계정으로 로그인하면 admin으로 로그인 하라고 한다.
admin 계정을 생성해야 한다.
admin:admin으로 계정을 생성하려 하면

경고창이 뜬다.

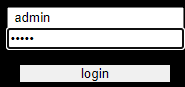
계정을 생성할 때 앞에 공백을 준 뒤 제출하면

계정 생성이 된다.

앞에 공백을 준 뒤 로그인 하면 문제가 풀린다.


#문제를 풀고 찾아보다가 나온 정보입니다. 참고하세요.
반응형
